こんにちは。Emmaです。
ワードプレスでサイトを立ち上げたらサイトマップを作りましょう。
サイトマップとは?
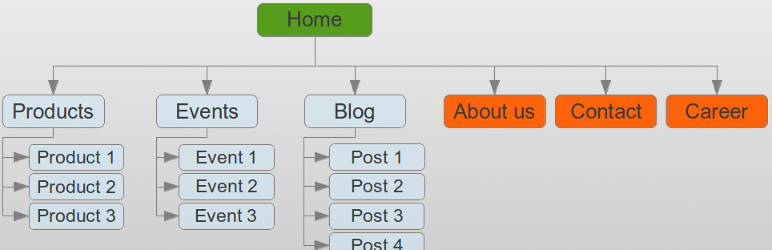
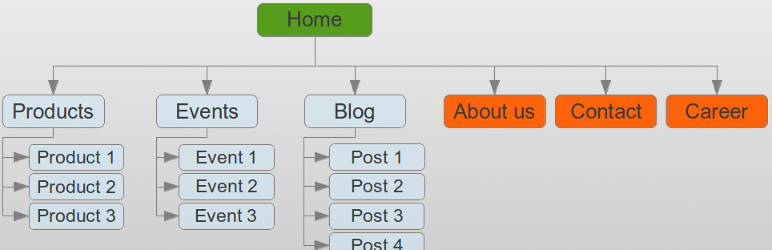
サイトマップとはサイトの地図や構図のようなものです。
ユーザー向けのものと、Googleのクローラー(サイトを回遊するロボット)に向けたものの2種類があります。
ユーザー向けを設置する理由は
ユーザーがサイトの記事を探しやすいようにするためです。
XMLサイトマップはGoogleのクローラーに向けたものになります。
これを設置する理由は
新規記事をGoogleのクローラーに見つけてもらい、いち早くインデックスしてもらうためです。

でもどうやって作るの?
サイトへの設置の仕方をご紹介していきますね。
サイトマップ設置の仕方
サイトマップは、プラグインを使って設置することができます。
こちらでご紹介するプラグインは2つです。
- 「WP Sitemap Page」(ユーザー向け)
- 「Google XML Sitemaps 」(クローラー向け)
動画を参考にしながら一緒に導入していきましょう。
「WP Sitemap Page」(ユーザー向け)プラグイン


WP Sitemap Pageの設定方法はこちらから解説しています↓


「Google XML Sitemaps 」(クローラー向け)プラグインどこ?


Google XML Sitemaps 設定方法はこちらから解説しています↓


Google XML Sitemapsは、プラグインのタイトルにGoogleと表記されていないので
「どれだかわからない!」
検索すると下の方にあるので
「ない!どこにあるの?」と思われるかもしれません。
一度プラグインのサイトをチェックして、マークの絵柄を確認しておくと見つけやすいと思います。
まとめ
今回はサイトマップの設置の仕方をご紹介しました。
- サイトマップとはサイトの地図
- サイトマップにはユーザー向けのものとクローラー向けの2種類がある
- XMLのサイトマップの設置方法を動画で解説
サイトマップを設置する時は参考にしてみてください。